mPulseのCore Web Vitals サポートについて

AkamaiのReal User Monitoring (RUM) ソリューション、「mPulse」は2020年10月の新機能リリースによりCore Web Vitalsをサポートしました。Googleが発表しているCore Web Vitalsは、新しいユーザー体験を表す指標とされています。これらの指標は、2021年5月に検索ランキングの基盤に組み込まれることが予定されており、今後、重要な指標になっていくと考えられています。
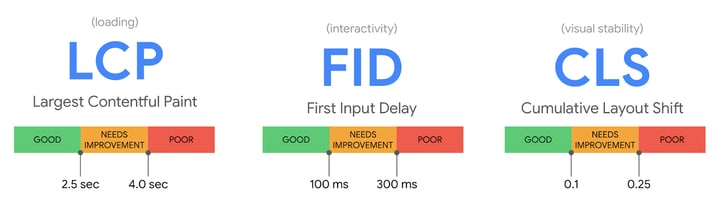
Core Web Vitalsは、Largest Contentful Paint (LCP)、First Input Delay (FID)およびCumulative Layout Shift (CLS)の3つの指標で構成され、リンク先のGoogleのブログ記事にて、それぞれ以下のように説明されています。
Largest Contentful Paint は、ユーザーがページで最も有意義なコンテンツをどのくらい早く見ることができるかを表します。感覚的な読み込みスピードを測定し、ページ読み込みタイムラインにおいてページの主要コンテンツが読み込まれたと思われるタイミングを指します。
First Input Delay は、最初の入力までの遅延を表します。応答性を測定して、ユーザーが最初にページを操作しようとする場合に感じるエクスペリエンスを定量化します。
Cumulative Layout Shift は、ページがどのくらい安定しているように感じられるかを表します。視覚的な安定性を測定し、表示されるページ コンテンツにおける予期しないレイアウトのずれの量を定量化します。
それぞれの指標の閾値は、75パーセンタイル値で以下のように提案されています。Googleによる数百万のページ調査では、75パーセンタイル値でそれぞれ緑 (Good) を達成している場合、ページの読み込みを諦める可能性が24%低いと伝えられています。

これらの指標をReal User Monitoring (RUM) で取得して、製品チーム、開発チームや運用チーム等の様々な部署が共通のユーザー体験データを共有し、ユーザーが快適か不快な体験をしているかどうかを分析することで、ユーザー体験の改善に繋げることが可能となります。
mPulseの設定方法
mPulseでCore Web Vitalsの指標を取得する手順についてご紹介致します。
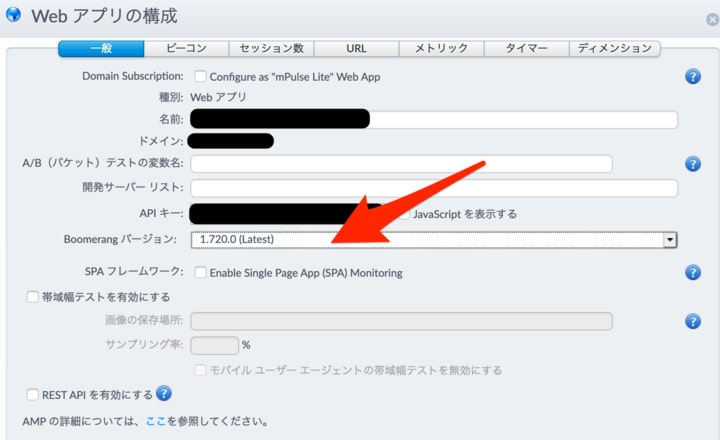
mPulseアプリの設定画面の一般のタブからBoomerangのバージョンを1.720.0以降に設定します。

ビーコンタブの部分では、「知覚パフォーマンス メトリックの収集」にチェックを入れます。
以上の2点で設定が完了となります。なお、Boomerangのバージョン変更に伴う留意点はこちらの記事で記載しております。
Core Web Vitalsの確認方法
Core Web Vitalsの指標がモニタリングできるダッシュボードをカスタムで作成することもできますが、デフォルトでCore Web Vitalsのダッシュボードが用意されておりますので、こちらのダッシュボードの見方についてご紹介致します。
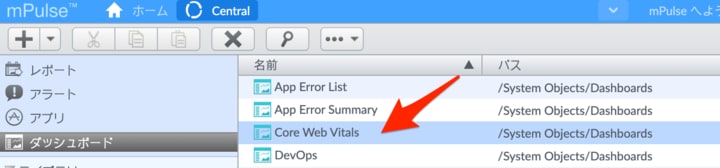
ダッシュボードに「Core Web Vitals」というファイル名がありますので、こちらをクリックします。

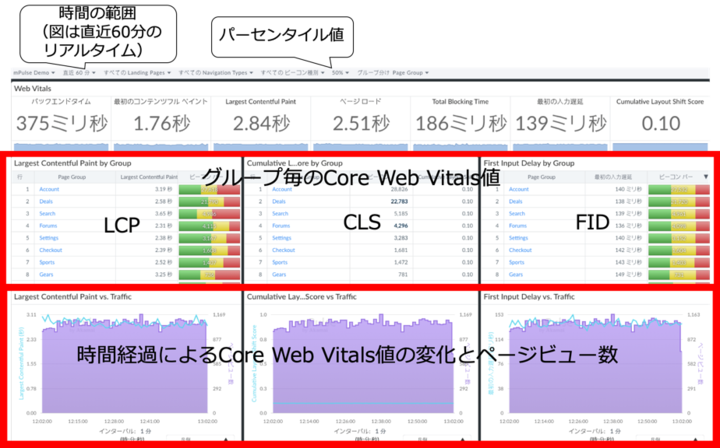
以下のスクリーンショットがダッシュボードの表示例となります。フィルタ機能により、時間の範囲やパーセンタイル値を指定して、データを分析できます。

mPulse Query APIによるCore Web Vitals値の取得
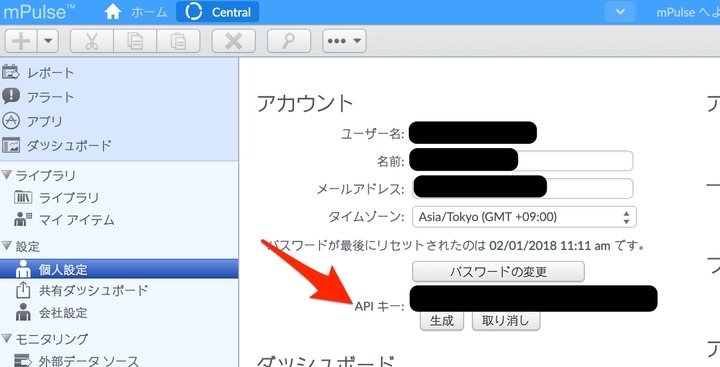
Core Web Vitalsの指標は、これまでの他の指標と同様にmPulse Query APIからも取得が可能です。APIキーは個人設定のアカウントから生成できます。

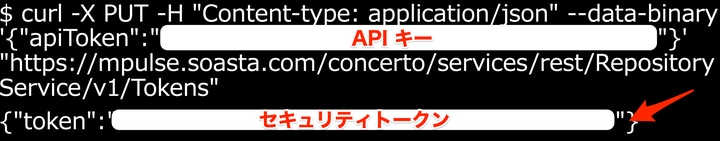
APIキーを指定して以下のようにセキュリティトークンを取得します。

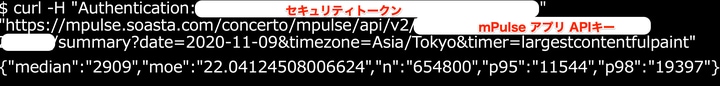
セキュリティトークンを取得後に、取得したいデータに合わせてリクエストを行うことで結果を取得できます。以下の例では特定の日のLargest Contentful Paintの中央値 (median)、許容誤差 (moe)、サンプルサイズ(n)、95パーセンタイル値 (p95)、98パーセンタイル値 (p98)を取得しています。

mPulse Query APIの詳しいドキュメントはこちらのリンク先に紹介しております。
まとめ
mPulse上でCore Web Vitalsを取得することで、それぞれの指標をより細かく分析し、ユーザー体験を理解できます。例えば、mPulseのエンタープライズ版では、13ヶ月前のデータを参照することができるため、前年との値を比較したり、サイトリニューアル前後で指標の比較を行うことができます。また、ページグループや国、インターネットサービスプロバイダ (ISP) 等のグループ別に分けて指標を確認できるため、どちらの箇所でユーザー体験が問題となっているかをぼぼリアルタイムで可視化でき、早急に対策を講じることができます。
mPulseの詳細なデモンストレーション等をご希望される場合は、ぜひ、Akamaiの担当者にお問い合わせください。