Akamai est l'entreprise de cybersécurité et de Cloud Computing qui soutient et protège l'activité en ligne. Nos solutions de sécurité leaders du marché, nos informations avancées sur les menaces et notre équipe opérationnelle internationale assurent une défense en profondeur pour protéger les données et les applications des entreprises du monde entier. Les solutions de Cloud Computing complètes d'Akamai offrent des performances de pointe à un coût abordable sur la plateforme la plus distribuée au monde. Les grandes entreprises du monde entier font confiance à Akamai pour bénéficier de la fiabilité, de l'évolutivité et de l'expertise de pointe nécessaires pour développer leur activité en toute sécurité.
Un test de vitesse de site Web est une technologie qui évalue les performances d'un site Web en mesurant spécifiquement le temps nécessaire au chargement des pages et à l'interaction avec les utilisateurs. Des indicateurs de performances tels que le temps de chargement des pages et des indicateurs relatifs à l'expérience utilisateur tels que les Core Web Vitals peuvent être utilisés pour mesurer la qualité de l'expérience. Un site Web lent frustre les utilisateurs, les incite à interrompre leur navigation et peut leur donner une mauvaise image du propriétaire du site.
Les tests de vitesse de site Web analysent plusieurs indicateurs liés au temps de chargement, aux performances et à l'expérience utilisateur afin de fournir aux développeurs et aux administrateurs Web des informations détaillées qui peuvent aider à améliorer les performances et le temps de chargement. De nombreuses études montrent que l'amélioration des performances et de l'expérience utilisateur entraîne une augmentation de la satisfaction, de la fidélisation et du taux de conversion des utilisateurs.
Il existe différentes façons de réaliser des tests de vitesse de site Web, principalement à l'aide de simulations (test synthétique) ou de données de terrain (surveillance RUM). Chaque méthode présente ses propres avantages et inconvénients.
Pourquoi les tests de vitesse de site Web sont-ils importants ?
De la communication avec les clients à la stimulation des ventes, en passant par l'amélioration de la notoriété de la marque, les sites Web jouent un rôle essentiel pour les entreprises aujourd'hui. Pour les utilisateurs et les clients, la qualité et les performances d'un site Web reflètent souvent la qualité de l'entreprise. Un site Web trop lent ou qui ne fonctionne pas comme prévu a un impact négatif sur l'entreprise. Cela peut potentiellement nuire à l'image de la marque ou à la fidélité des clients et avoir un impact négatif sur les résultats.
Les enjeux étant très importants, les tests de vitesse sont devenus un élément essentiel de la surveillance des sites Web. En testant en permanence la vitesse et les performances des sites Web et des pages Web, les entreprises peuvent détecter les problèmes de performances en amont et optimiser leurs sites afin d'offrir une expérience utilisateur exceptionnelle.
Fonctionnement des tests de vitesse de site Web
Il existe deux méthodes de base pour la surveillance de sites Web et les tests de vitesse de site Web : les tests synthétiques et la surveillance RUM (Real User Monitoring).
Tests synthétiques
Les méthodes de tests synthétiques permettent de tester et de mesurer les performances simulant les interactions des utilisateurs dans des conditions contrôlées. Ces tests utilisent des navigateurs automatisés situés à différents endroits du monde afin d'évaluer les performances d'un site Web dans différents environnements et zones géographiques. Comme les tests sont effectués de manière contrôlée, les tests synthétiques permettent une meilleure cohérence dans les mesures de performances. Les tests synthétiques permettent également aux développeurs et administrateurs Web de tester la disponibilité et l'accessibilité depuis différentes parties du monde, et d'effectuer des tests avant que les modifications ne soient mises en production, afin d'identifier rapidement les problèmes de performances potentiels.
Surveillance RUM (Real User Monitoring)
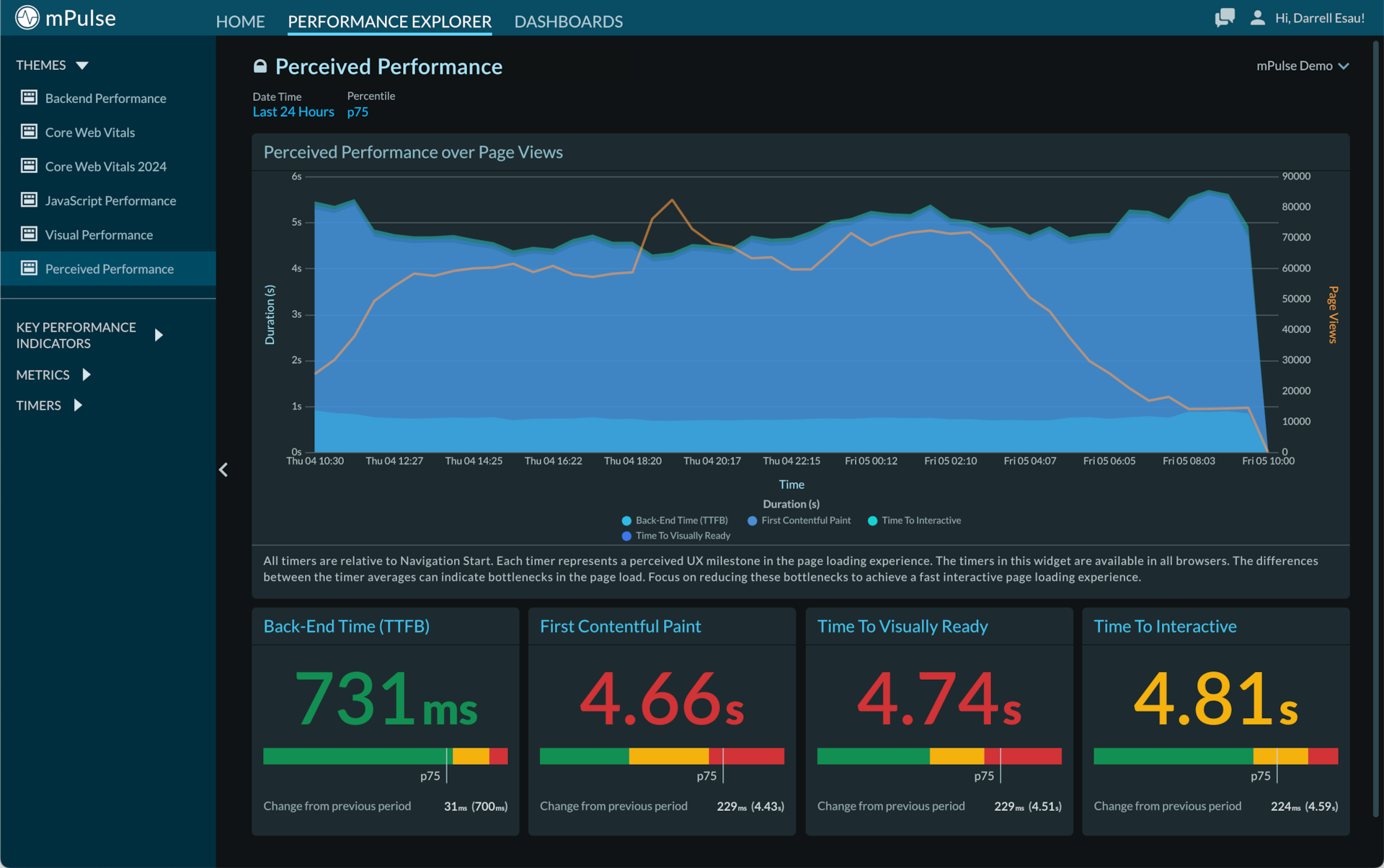
Les solutions RUM (Real User Monitoring), telles qu'Akamai mPulse, mesurent les performances des sites Web à l'aide de données issues de sessions réelles au cours desquelles les utilisateurs interagissent avec un site Web en temps réel. Cette approche collecte des données sur l'impact de facteurs réels sur la vitesse et les performances du site Web. La surveillance RUM fournit également des informations sur la façon dont le comportement des utilisateurs affecte les performances du site Web, et révèle des problèmes qui pourraient ne pas être identifiés par des tests synthétiques.
Bien qu'il existe des différences notables entre les tests synthétiques et la surveillance RUM, ces deux approches offrent des informations et des avantages spécifiques. La combinaison de tests synthétiques et d'une surveillance RUM permet d'obtenir une image plus complète de la vitesse et des performances du site Web.
Indicateurs des tests de vitesse de site Web
Les tests de vitesse de site Web sont conçus pour collecter un certain nombre de données essentielles.
- Temps de chargement des pages : temps total nécessaire à l'affichage de l'intégralité d'une page sur l'écran d'un utilisateur, y compris les images et les fichiers CSS et JavaScript.
- Temps d'accès au premier octet (TTFB) : temps écoulé entre le moment où un navigateur demande pour la première fois l'accès à une page Web à partir d'un serveur et le moment où il reçoit le premier octet de données. Cet indicateur reflète la réactivité du serveur Web.
- First contentful paint (FCP) : moment auquel le contenu commence à s'afficher à l'écran, ce qui permet à l'utilisateur de confirmer visuellement que la page se charge.
- Time to interactive (TTI) : temps nécessaire pour qu'une page Web soit entièrement interactive.
Il existe également trois indicateurs particulièrement importants dans le cadre des Google Core Web Vitals. Ces indicateurs sont essentiels pour offrir une expérience utilisateur optimale et contribuent également à améliorer le référencement dans les moteurs de recherche.
- Largest contentful paint (LCP) : temps nécessaire pour que l'élément de contenu le plus important d'une page (comme une image ou un bloc de texte) soit visible.
- Cumulative layout shift (CLS) : mesure la façon dont la mise en page change pendant le chargement de la page, ce qui peut affecter l'expérience utilisateur.
- Interaction to next paint (INP) : mesure de la réactivité indiquant le temps (délai) le plus long entre le moment où l'utilisateur interagit et celui où la page répond à cette interaction.
- First input delay (FID) : temps écoulé entre le moment où un utilisateur interagit pour la première fois avec une page en cliquant sur un lien ou en saisissant des données et celui où le navigateur répond à cette interaction. Aujourd'hui, l'INP est largement préférée à cet indicateur.
En identifiant les goulets d'étranglement, en analysant la latence et en mesurant la vitesse de chargement d'un site Web, les administrateurs informatiques peuvent résoudre les problèmes afin d'améliorer les performances et la vitesse du site Web, tout en améliorant leur perception par l'utilisateur, ce qui est également essentiel.
Comment optimiser la vitesse d'un site Web
Il est essentiel d'optimiser la vitesse du site Web pour améliorer l'expérience utilisateur, le référencement dans les moteurs de recherche et garantir les performances globales du site. Voici quelques stratégies et meilleures pratiques pour accélérer considérablement la vitesse d'un site Web :
- Optimisation des images : comme les images font partie des éléments les plus volumineux d'une page Web, elles peuvent ralentir considérablement le temps de chargement des pages. La compression de la taille des fichiers d'image, l'utilisation de formats efficaces et le recours à différentes tailles d'image pour les différents écrans et résolutions peuvent contribuer à améliorer les temps de chargement sans perte de qualité.
- Optimisation des scripts : de nombreuses interactions utilisateur nécessitent l'exécution de scripts côté client. Les scripts lents entraînent une mauvaise expérience utilisateur et peuvent même provoquer le blocage de la page Web. Cela se traduit souvent par un score INP faible.
- Simplification des éléments CSS, JavaScript et HTML : l'utilisation de plug-ins de suppression des caractères inutiles, tels que les espaces, les sauts de ligne et les commentaires, de ces fichiers peut réduire leur taille.
- Activation de la compression : la compression de fichiers à l'aide d'outils tels que gzip ou Brotli peut réduire considérablement la taille des fichiers CSS, HTML et JavaScript transférés vers un navigateur.
- Activation de la mise en cache du navigateur : lorsqu'un navigateur met en cache des fichiers couramment utilisés tels que des feuilles de style, des images et du code JavaScript, il n'a pas besoin de recharger la page entière à chaque fois que l'utilisateur visite le site. Par conséquent, les pages se chargent plus rapidement. Utilisez les en-têtes de contrôle du cache pour configurer la durée pendant laquelle un navigateur doit mettre en cache chaque ressource.
- Utilisation d'un réseau de diffusion de contenu (CDN) : un CDN met en cache le contenu sur des serveurs plus proches des utilisateurs, ce qui réduit le temps nécessaire pour répondre aux requêtes de pages Web.
- Réduction des redirections : chaque redirection supprimée peut réduire le temps de réponse en évitant des cycles de requête-réponse HTTP supplémentaires.
- Mise en œuvre du chargement asynchrone : le chargement asynchrone des fichiers CSS et JavaScript accélère le temps de chargement en permettant le chargement parallèle de plusieurs fichiers.
- Optimisation du chemin de rendu critique : cette technique donne la priorité au chargement des ressources nécessaires à l'affichage initial du site Web, en veillant à ce que le contenu le plus important soit chargé en premier.
- Mise en œuvre du chargement lent : le chargement lent retarde le chargement des ressources non critiques. Plutôt que d'être chargées immédiatement, ces ressources sont chargées au moment où vous en avez besoin.
- Utilisation parcimonieuse des polices Web : limiter le nombre de familles, de styles et de graisses de polices peut améliorer le chargement des pages, car les polices Web peuvent être assez volumineuses et chaque graisse ou style nécessite le téléchargement d'un fichier distinct.
- Choix du bon fournisseur d'hébergement Web : les fournisseurs d'hébergement Web varient considérablement en termes de qualité de service et de vitesse. Un fournisseur de qualité intégrera des serveurs hautes performances, un réseau de diffusion de contenu (CDN) et une mise en cache pour garantir un excellent temps d'accès au premier octet.
Après avoir optimisé les sites Web, il est important de vérifier que les modifications apportées au développement produisent le résultat escompté dans la réalité. Les outils de surveillance des utilisateurs en temps réel, tels qu'Akamai mPulse peuvent montrer comment les modifications affectent les performances d'un site Web à grande échelle pour tous les utilisateurs du site.
Avantages d'un site plus rapide
En améliorant le temps de chargement et les performances, les tests de vitesse de site Web offrent des avantages considérables aux entreprises, aux utilisateurs et aux clients.
- Expérience utilisateur améliorée : un site plus rapide entraîne inévitablement une meilleure expérience en ligne pour les utilisateurs, ainsi qu'une augmentation de l'engagement, de la satisfaction, des taux de conversion et des revenus.
- Meilleur référencement sur les moteurs de recherche : les moteurs de recherche accordent la priorité à la vitesse des sites Web lors du référencement des pages dans les résultats des moteurs de recherche. Les sites plus rapides sont plus susceptibles d'être mieux classés, ce qui se traduit par un trafic plus organique. C'est particulièrement vrai pour les sites Web mobiles.
- Meilleure réputation : un site Web rapide inspire un sentiment de légitimité et de fiabilité aux utilisateurs et aux clients. Les sites lents dégradent inévitablement la perception de la marque.
Meilleures pratiques pour un test de vitesse de site Web
Lors de l'exécution d'un test de performances de site Web, ces meilleures pratiques peuvent vous aider à obtenir les résultats les plus précis.
- Utilisation d'outils variés : l'utilisation de différents outils pour tester la vitesse d'un site Web offre différentes perspectives sur les performances de ce site. Utilisez plusieurs outils pour obtenir des informations complètes sur la vitesse et les performances d'un site.
- Test dans différentes conditions : dans les faits, le site Web sera visité par des internautes naviguant dans des conditions très diverses. Il est recommandé de tester la vitesse d'un site Web sur différents terminaux (ordinateurs de bureau, tablettes, terminaux mobiles), navigateurs (Chrome, Firefox, Safari) et types de connexion (fibre, 4G, 3G) pour comprendre comment les performances varient dans différents cas de figure.
- Utilisation de différents emplacements de test : les entreprises disposant d'une audience internationale doivent utiliser des outils permettant de tester la vitesse d'un site dans plusieurs emplacements géographiques.
- Analyse du chemin de rendu et de l'ordre de chargement : les outils qui fournissent des informations sur le chemin de rendu critique d'un site et l'ordre de chargement des ressources peuvent aider à hiérarchiser le chargement des ressources critiques. Cela améliore de manière significative la perception des performances et de la vitesse par les utilisateurs, même si le temps de chargement global ne change pas beaucoup.
Foire aux questions (FAQ)
La vitesse idéale d'un site Web est généralement estimée à deux secondes ou moins, bien que les temps de chargement et les attentes des utilisateurs varient en fonction du type de contenu, du terminal utilisé et de la région géographique.
Pour les tests synthétiques, il n'existe pas de consensus sur la fréquence des tests de vitesse de site Web. Certaines entreprises testent quotidiennement leur site pour s'assurer qu'il répond aux attentes des clients, tandis que d'autres effectuent des tests mensuels. Il est conseillé de planifier des tests après des mises à jour ou des modifications majeures et de tester également les sites après une modification importante des modèles de trafic.
À l'inverse, lorsque vous utilisez la surveillance RUM, il est important de surveiller en permanence les données des utilisateurs. Certains outils de surveillance RUM, tels qu'Akamai mPulse , vous alertent également lorsque des indicateurs dépassent les valeurs attendues.